|| Widget 소개
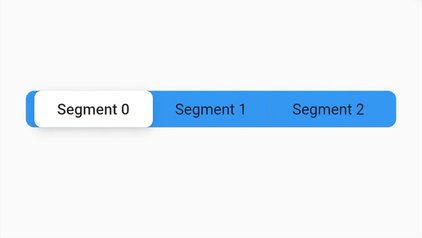
Flutter에는 기본적으로 CupertinoSegmentedControl과 CupertinoSlidingSegmentedControl 두 가지 위젯이 있다. 보통 Material과 Cupertino는 디자인만 다르고 비슷한 위젯이 있는데, SegmentedControl은 Cupertino에만 있는거 같다. Material 쪽을 찾아 봤지만 찾을 수가 없다. 일단, 뭐하는 녀석들인지 알아보기 위해 Example을 만들어 본다.....

그냥 어떤 녀석들인지 간단히 보기 위해서 대충 만든 예제 이므로, 이 상태에서는 터치를 해도 선택이 안된다.
cf 1) CupertinoSegmentedControl의 경우 기본적으로 padding 값이 들어있기 때문에, 따로 지정해 주지 않으면 레이아웃이 맞지 않을 수 있다.
cf 2) Segement의 갯수가 3개면 괜찮은데, 4개 이상이면 레이아웃에 문제가 생긴다. 4개 이상이면 다른 방법을 찾길 바란다. ex) ComboBox
|| Widget 적용 방법
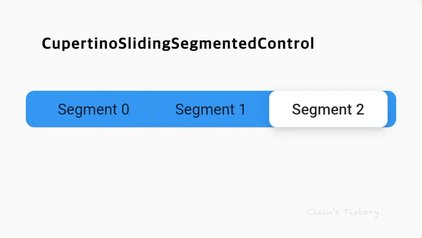
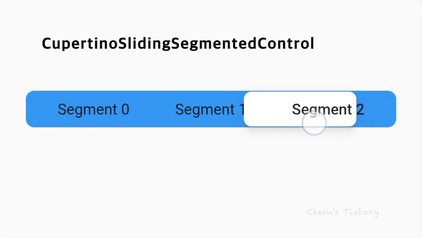
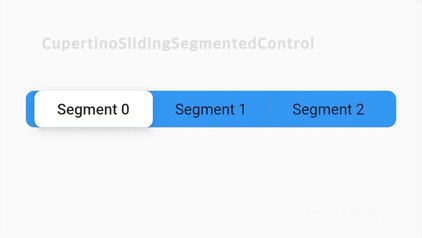
어떻게 생겼는지는 알았으니 어떻게 사용하는 녀석들인지 알 필요가 있다. groupValue값을 변수로 지정해주고, onValueChanged로 변수 값을 변경해 주면 된다.
아래 gif파일에서 볼 수 있듯이 CupertinoSegmentedControl은 터치만 되고, CupertinoSlidingSegmentedControl은 터치 + 스와이프 둘 다 된다.

|| CupertinoSlidingSegmentedControl 디자인
디자인은 padding 이나 thumbColor, backgroundColor 등을 이용하여 변경해 주면 된다. 아래는 지금 만드는 앱에 적용하는 디자인이다.

flutter.dev Reference // CupertinoSegmentedControl
CupertinoSegmentedControl class - cupertino library - Dart API
An iOS-style segmented control. Displays the widgets provided in the Map of children in a horizontal list. Used to select between a number of mutually exclusive options. When one option in the segmented control is selected, the other options in the segment
api.flutter.dev
flutter.dev Reference // CupertinoSlidingSegmentedControl
CupertinoSlidingSegmentedControl class - cupertino library - Dart API
CupertinoSlidingSegmentedControl class An iOS 13 style segmented control. Displays the widgets provided in the Map of children in a horizontal list. Used to select between a number of mutually exclusive options. When one option in the segmented control is
api.flutter.dev
'Development > Flutter - Widget' 카테고리의 다른 글
| Flutter Widget of the Week List (11~20) (0) | 2020.03.06 |
|---|---|
| Flutter Widget of the Week List (01~10) (0) | 2020.03.06 |
| Flutter 위젯] SnackBar (0) | 2020.02.22 |
| Flutter 위젯] #30 ValueListenableBuilder (0) | 2020.02.18 |
| Flutter 위젯] #29 SizedBox (0) | 2020.02.18 |