
Flutter 앱에서 AdMob 광고를 달기 위한 패키지에는 다음 3가지 정도 있습니다.
- firebase_admob
- admob_flutter
- flutter_native_admob
이 글에서 소개될 패키지는 Google에서 제공한 firebase_admob이라는 패키지입니다.
firebase_admob | Flutter Package
Flutter plugin for Firebase AdMob, supporting banner, interstitial (full-screen), and rewarded video ads
pub.dev
지원하는 광고는,
- 배너 광고(Banner)
- 전면 광고(Interstitial)
- 보상형 광고(Reward)
- 네이티브 광고(Native)
이렇게 4가지 전부 다 지원한다는데, 제가 Java랑 Object-C 쪽은 하나도 몰라서, 이 패키지로 네이티브 광고 적용하는데는 실패 했습니다.
아래에는 배너 광고랑, 전면 광고 적용방법을 소개하고, 보상형 광고는 제가 사용할 일이 아직 없어서 제외했습니다.
Flutter나 AdMob이나 둘다 Google 생활권 내에 있기 때문에 어렵지 않습니다.
1. 패키지 설치하기
/pubspec.yaml 파일에 firebase_admob 패키지 추가
dependencies:
flutter:
sdk: flutter
firebase_admob: ^0.9.3+2Package get 실행
2. APP ID 설정하기
0) APP ID 만들기
AdMob 사이트 가서 APP을 만들면 APP ID가 생성됩니다.
1) Android [ADMOB_APP_ID] 설정
/android/app/src/main/AndroidManifest.xml파일에 [ADMOB_APP_ID] 입력하기.
<application>
...
<!-- Sample AdMob App ID: ca-app-pub-3940256099942544~3347511713 -->
<meta-data
android:name="com.google.android.gms.ads.APPLICATION_ID"
android:value="ca-app-pub-3940256099942544~3347511713" />
</application>위 입력된 코드는 Android Admob 테스트 아이디라서, 본인 Android [ADMOB_APP_ID]로 넣어 주면 됩니다.
2) iOS [ADMOB_APP_ID] 설정
/ios/Runner/Info.plist파일에 [ADMOB_APP_ID] 입력하기.
<dict>
...
<key>GADApplicationIdentifier</key>
<string>ca-app-pub-3940256099942544~1458002511</string>
</dict>위 입력된 코드는 iOS Admob 테스트 아이디라서, 본인 iOS [ADMOB_APP_ID]로 넣어주면 됩니다.
3. Admob 적용하기
1) 기본버전
일단, 간단한 앱에 Banner 광고만 달려고 한다면 그냥 main.dart에 넣어 주시면 됩니다.
요렇게만 하면 Android에서는 광고가 표시되긴 하는데, 아래 메시지가 표시됩니다.
Android Error
Plugin project :firebase_core_web not found. Please update settings.gradle.
/andrioid/settings.gradle 파일에 다음 내용을 추가해 주시면 됩니다.
광고는 이런 식으로 표시 되는데, 무조건 화면 하단 가운데에 최상단 Floating 으로 뜹니다. 기기 넓이에 따라서 양 옆에 여백이 생깁니다.


iOS Error
Android Studio에 iOS 실행시 Console 창에 보이는 에러
Launching lib/main.dart on iPhone 11 Pro Max in debug mode...
Running pod install...
Running Xcode build...
Xcode build done. 47.0s
path: satisfied (Path is satisfied), interface: en0
Configuring the default Firebase app...
*** First throw call stack:
(
0 CoreFoundation 0x00007fff23c7127e __exceptionPreprocess + 350
1 libobjc.A.dylib 0x00007fff513fbb20 objc_exception_throw + 48
2 CoreFoundation 0x00007fff23c710bc +[NSException raise:format:] + 188
3 Runner 0x000000010c3893aa +[FIRApp configure] + 138
4 Runner 0x000000010c571c32 -[FLTFirebaseAdMobPlugin init] + 258
5 Runner 0x000000010c5719a6 +[FLTFirebaseAdMobPlugin registerWithRegistrar:] + 70
6 Runner 0x000000010c384cc0 +[GeneratedPluginRegistrant registerWithRegistry:] + 112
7 Runner <…>이렇게 봐서는 뭐가 문제인지 하나도 모르겠어서 삽질 하다가... Xcode로 실행해 보니 GoogleService-Info.plist 파일을 찾을 수 없다는 메시지가 나옵니다. Firebase 홈페이지가서 파일을 받아 넣어주면 됩니다. 아래 링크 참고하시면 됩니다..
Flutter 앱에 Firebase 추가
1. Firebase Project를 만들어 줍니다. Firebase Firebase는 고품질 앱을 빠르게 개발하고 비즈니스를 성장시키는 데 도움이 되는 Google의 모바일 플랫폼입니다. firebase.google.com 2-1. Firebase에 Android 앱..
clein8.tistory.com
iOS에서도 Android와 마찬가지로 하단가운데 최상단 Floating 형식으로만 광고가 표시됩니다. 좌우 여백이 생기구요...


2) 분리버전
main.dart파일을 좀 깔끔하게 하고 싶은 생각이 있으시거나, InterstitialAd도 달아야 겠다고 하시는 분들께 추천드리는 방법입니다. ㅎ
저는 firebase.dart라는 파일을 하나 만들어서 쓰고 있습니다.
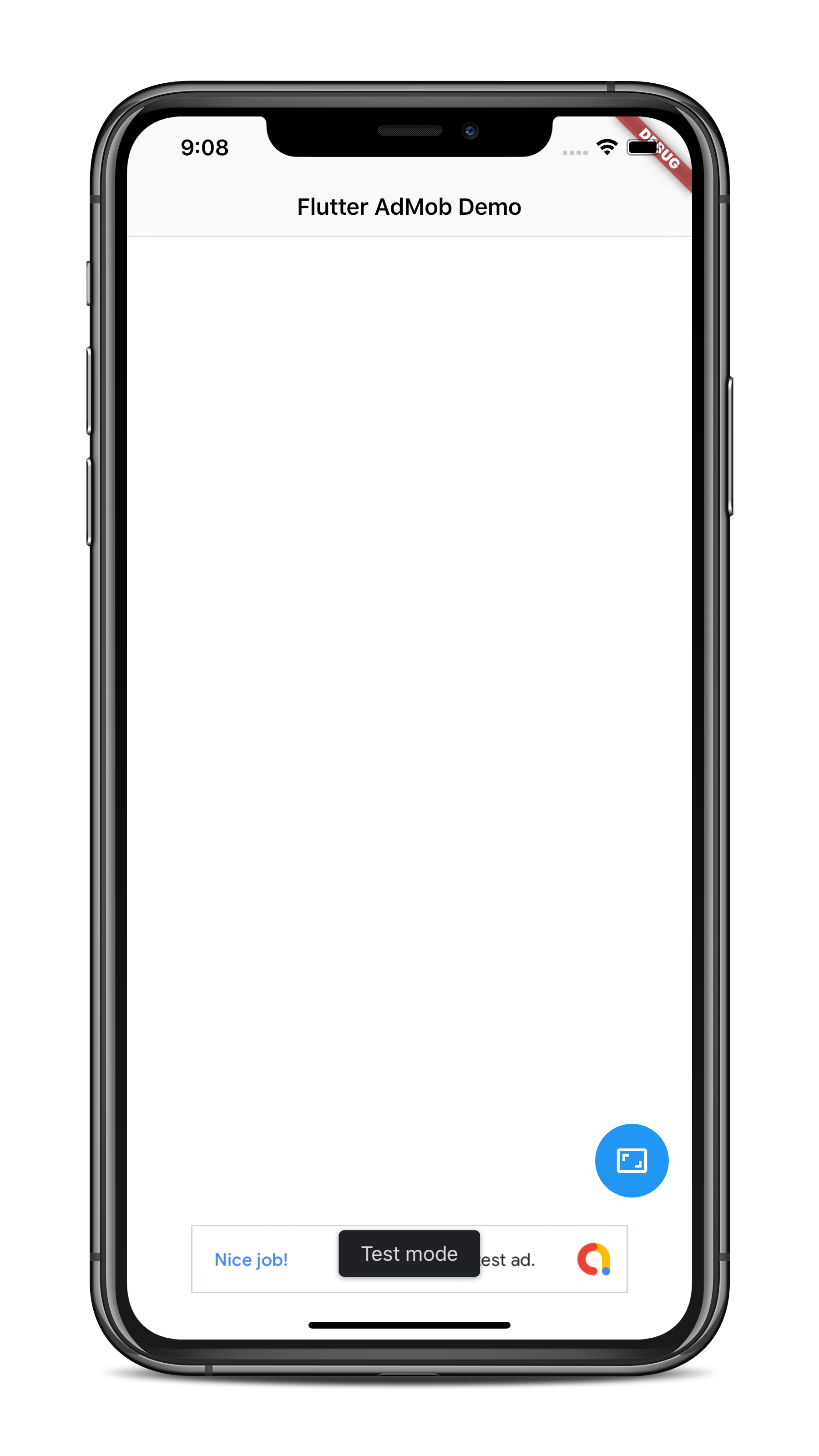
4. 스크린샷 (Screenshot)


5. 마치며.....
[2020.06.??]
배너 광고가 floating 형식으로만 띄워져서 대충 맞춰서 앱을 만들었더니, 광고가 컨텐츠를 가린다고 경고를 먹었습니다. 다른 admob 패키지를 사용하거나, 그냥 사용하실 분은 배너 자리에 빈 Container하나 만들어 두셔야 할꺼 같습니다. 배너 광고 사이즈가 (320x50)이라 height: 50으로 고정하시면 됩니다. ^^
[2020.06.23]
firebase_admob, admob_flutter, flutter_native_admob 세가지를 다 이용해 본 결과, 각기 장단점이 있어서 현재는 admob_flutter, flutter_native_admob 두가지를 동시에 사용하고 있습니다.
[2020.07.14]
예전에는 settings.gradle 파일 설정하라고 안나왔는데... 버전업 되면서 뭐가 바꿔었나 봅니다... 추가할 사항은 본문에 있습니다.
패키지 라이선스 (Package License)
BSD License
'Development > Flutter - Package' 카테고리의 다른 글
| Flutter 앱에 AdMob 광고 달기 (admob_flutter) (1) | 2020.07.15 |
|---|---|
| Flutter 앱에 Google Analytics 연결 (firebase_analytics) (0) | 2020.07.03 |
| firebase_core (0) | 2020.06.09 |
| Flutter 앱에 웹뷰(Webview) 추가하기 (webview_flutter) (5) | 2020.03.24 |
| 추천 Package] flutter_slidable (0) | 2020.02.22 |