
Flutter에 웹뷰(Webview)를 사용할 일이 있어서 오랜 삽질 후에 기록을 남깁니다. ㅎㅎ
일단, 이번에 사용할 패키지는 flutter.dev에서 제공하는 webview_flutter입니다.
webview_flutter | Flutter Package
A Flutter plugin that provides a WebView widget on Android and iOS.
pub.dev
flutter_webview_plugin 이나 flutter_inappwebview 같은 다른 패키지도 있지만, 일단 저는 순정을 더 좋아하기 때문에 현재 제가 사용하는데는 이걸로 문제가 없었습니다.
1. 설치하기
pubspec.yaml 파일에 패키지를 추가한 후 Packaget get을 실행해 줍니다.
dependencies:
webview_flutter: ^0.3.19+9
2. 준비하기
iOS앱에서는 준비해야 할 일이 있습니다.
/ios/Runner/Info.plist 파일에 다음 코드를 추가해 줍니다. 추가하지 않으면 iOS에서는 그냥 흰 화면으로 나옵니다.
<key>io.flutter.embedded_views_preview</key>
<string>YES</string>
3. 적용하기

네.. 아주 쉽고.. 간단하네요..
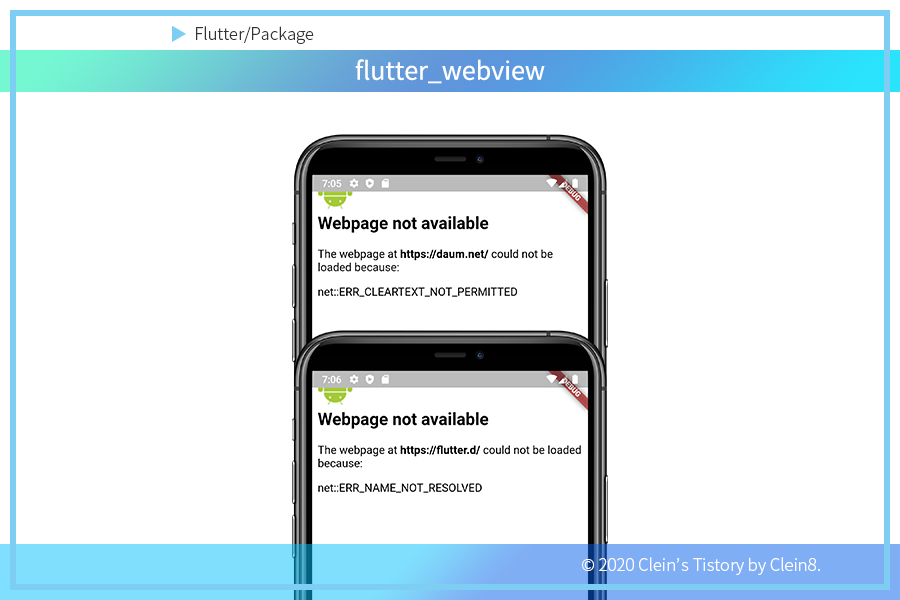
4. 문제 발생
하지만............... 여기서 문제가 생겼습니다. ㅎㅎㅎ
flutter.dev, google.com, youtube.com 등은 잘 나오는데, daum.net, naver.com 등의 사이트는 표시가 안되는 겁니다.

위에는 https://daum.net 사이트 접속 안될때 나오는 메시지 이고, 주소 잘못 됬을 때 나오는 메시지 입니다. 일부러 틀리게 할려고 https://flutter.de도 해봤는데 사이트가 있네요.. ㅋㅋㅋ
iOS Silmulator로만 테스트 하는데 머리 터지는 줄 알았습니다. ㅠㅠ 어디는 잘 나오고 어디는 흰 화면만 나오고 ㅠㅠ
근데 오늘 블로그 쓸려고 Android emulator 실행해 보니까 이유가 쉽게 나오네요 ㅋㅋ
5. 해결하기
찾아 보신 분들도 있을지 모르지만 보안 문제로 http 프로토콜을 막아 놓는게 default 인거 같습니다. 그래서 따로 허용을 해줘야 합니다.
5-1. Android
/android/app/src/main/AndroidManifest.xml 파일에 아래 부분 추가해주시면 됩니다.
<application
android:name="io.flutter.app.FlutterApplication"
android:label="flutterdemo"
android:icon="@mipmap/ic_launcher"
android:usesCleartextTraffic="true"> <--- 추가추가ps. 특정 사이트만 허용하는 설정도 따로 있답니다.
5-2. iOS
/ios/Runner/Info.plist 파일에 아래 부분 추가해주시면 됩니다.
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
<key>NSAllowsArbitraryLoadsInWebContent</key>
<true/>
</dict>

이제 잘 나오네요.. ^^
패키지 라이선스 (Package License)
BSD License
'Development > Flutter - Package' 카테고리의 다른 글
| Flutter 앱에 AdMob 광고 달기 (firebase_admob) (6) | 2020.07.14 |
|---|---|
| Flutter 앱에 Google Analytics 연결 (firebase_analytics) (0) | 2020.07.03 |
| firebase_core (0) | 2020.06.09 |
| 추천 Package] flutter_slidable (0) | 2020.02.22 |
| Flutter 앱에 Firebase 추가 (0) | 2020.02.13 |